flex布局下的横向滚动样式css代码,H5网页顶部菜单横向滚动样式
需求:
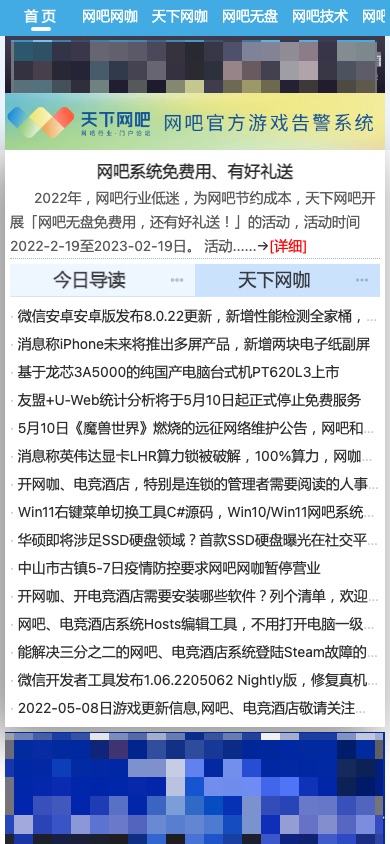
修改H5页面的顶部菜单,原来是因为内容比较多,需要分成两行展示。现在改成一行显示,一行显示不下的,采用横向滚动的方式左右滚屏显示。必须用flex布局
分析:
flex布局下写这个挺方便的。小菜一碟
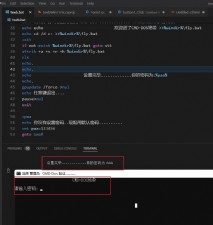
代码:
父类样式代码:
ul.flex-center {
width: 100%;
overflow-x: scroll;
overflow-y: hidden;
border-radius: 4px;
flex-wrap: nowrap;
justify-content: unset;
}
.flex-center::-webkit-scrollbar {
display: none
}
子类样式代码:
float: left;
height: 26px;
line-height: 26px;
width: 70px;
display: -ms-flexbox;
-webkit-align-items: center;
-ms-flex-align: center;
flex: none;
position: relative;
padding-bottom: 5px;
效果:
如天下网吧首页顶部菜单一样,预览地址https://www.txwb.com

Tips:
子类代码几个需要的地方,其他的代码无所谓:
width: 70px; flex: none;





 天下网吧·网吧天下
天下网吧·网吧天下