Win10 UWP应用导航微软官方指导出炉:这样设计才好用
导航在应用界面设计中占有举足轻重的地位,它可以决定一款应用是否容易被用户所接受,好的设计能够让用户易于上手,事半功倍。现在微软专门撰写博客指导广大开发者如何在Win10 UWP应用上设计导航栏和导航按钮。
根据微软介绍,设计应用导航要遵循以下三大关键原则:
一致性 —— 满足用户的期望

如上图所示,“后退”按钮一般都出现在应用左上方或者是左下方,如有开始按钮,就放在按钮右侧。这些位置设定符合用户需求,开发者在设计应用时应该注意这些“约定俗成”的规矩,方便用户快速上手。

另外,导航栏在不同设备中的位置也不尽相同,比如在PC类设备应用中,一般就放在左边(如上左图),手机类应用一般就放在屏幕上方(如上右图),这些规矩需要开发者留意。
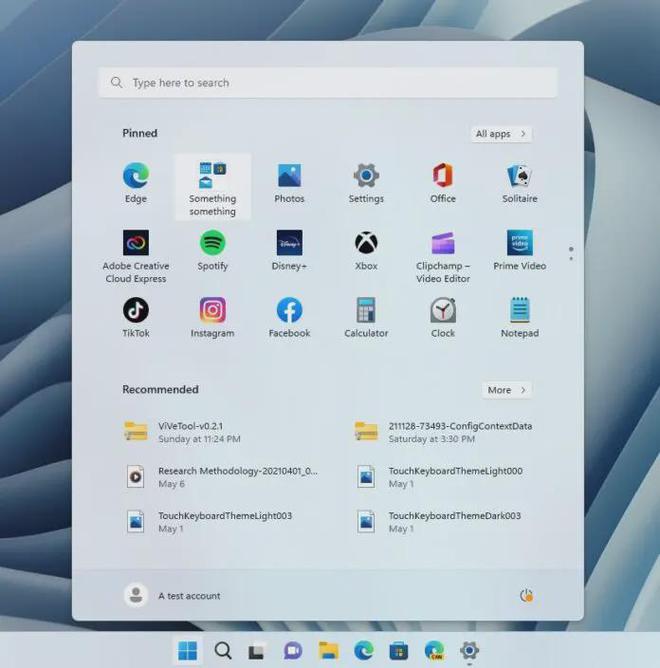
简单性 —— 不要有冗余设计

如上图,左图设计较为简约,选项比较少,右图相对更加复杂,根据希克海曼定律,用户更喜欢左图样式,菜单在左边显示,开发者在设计中要注意这个因素。
整洁性 —— 给用户操作空间

上图以厨房应用为例,给出了用户在屏幕上的操作方便程度区域。微软在博客中介绍称,菜谱等应用很可能会让用户在厨房中边做饭边查看,这就可能会让用户在不洗手的情况下对手机进行操作。这可能就有一个问题,那就是用户为了避免手上的污渍沾上手机,会用指关节以及其他部位去触控屏幕,甚至会用左手操作。此时上图中蓝色区域就是用户感到比较舒适的操作区域,深灰色相比就差一些,但还好,而最上方的浅灰色区域就不太容易操作,开发者要尽量避免把操作重点放到这些位置。

平板电脑也是同理,用户一般都是双手操作,上图蓝色区域就是用户操作比较方便的位置,中间深灰色就稍差一些,上半圆浅灰色区域操作起来就相对较累,所以如果有需要触控的按钮之类的控件,最好还是放在蓝色区域比较人性化一些。
除了上述界面设计理念,还有几个导航原则需要开发者掌握:
1、避免导航层次过深
2、避免导航选项过多
3、避免需要返回上级菜单后,再进入新的下级菜单

如上图,要从Dashboard进入Projects,需要先返回上级菜单后,再进入同级菜单,这样会让用户感到麻烦。其实你可以利用滑动手势操作来直接进入同级菜单,如下图:

▲图片说明:右上角绿色图标显示出用户可以滑动进入同级菜单
4、注意拇指影响
用户可能使用拇指操作,也可能会用拇指承受更多设备的重量来保持稳定。因此拇指可能会挡住一部分控件,这样一来拇指持握的部分就很难操作,用户可能还需要换姿势来防止误操作等影响,所以开发者在设计界面的时候要设身处地在用户角度考虑,注意尽量别给用户添麻烦。
综上所述,应用的导航设计要遵循简约、方便、习惯等原则,站在用户的角度考虑设计方案,这样才能让更多用户快速上手你的应用,有助于应用的快速传播。
推荐阅读:
什么是希克海曼定律?
希克海曼定律(Hick-Hyman Law)指人对信号的反应时间有可能随着出现的信号刺激数目的增加而增长的趋势。简单说,意思就是选择越多,反应时间越长。描述时间T的产生是在一些待选目标,以目标N的数目函数之间选取,其数学逻辑的关系是:
T=a+k·log2N
a、k表示常数。


本文来源:不详 作者:佚名



 天下网吧·网吧天下
天下网吧·网吧天下