战胜 Flash HTML5 还需要什么?
然而,HTML5的路途真的将一帆风顺么?本文将列举了一些在HTML5发展和普及过程中需要解决的问题。
什么是HTML5?
根据维基百科上的解释,HTML5 的前身是 Web Applications 1.0,由 WHATWG 于2004年提出。2007年,它被 W3C 接纳,并于2008年1月22日发布第一份正式草案。
以下摘录自维基百科的文字介绍了HTML5 的特点和与 HTML4 的差别:
新应用程序接口(API);
即时二维绘图;
定时媒体播放;
储存;
离线;
编辑;
拖放;
通讯/网络;
后退按钮管理;
MIME 和协议处理程序时表头登记;
与HTML 4 的不同之处
新的解析顺序;
新的元素:section, video, progress, nav, meter, time, aside, canvas;
input 元素的新属性:日期和时间,email, url;
新的通用属性:ping, charset, async;
全域属性:id, tabindex, repeat;
移除元素:center, font, u, strike, s, frameset, frame, applet;
战胜 Flash, HTML5 还需要什么?
决定胜负的因素很多,在此分为两部分分析。
一、技术方面
HTML5 与 Flash 在功能上并不是完全重叠的,比如对于摄像头等计算机硬件的调用,仍然只能使用 Flash 或其他方法实现。但是 HTML5 却引入了一些让 Flash 不得不认真对待的元素。其中最为人所知的和最重要的即为 canvas 和 video 标签。在我看来,其他的新属性跟 Flash 的竞争关系很弱,只有此二者是真真正正要抢 Flash 的饭碗,而且一旦普及,将深刻的改变整个互联网,可谓是 HTML5 的左膀右臂。
canvas
在 Flash 流行之前,曾经出现过很多种在网页中实现绘图功能的方法,其中包括著名的Java Applet 。这些方法各有千秋,相互竞争不休。但是在 Macromedia 公司推出 Flash 之后,这场战争很快就结束了。
为了对抗 Flash,又有很多新的技术被提出,其中就包括现在 Flash 的东家 Adobe 提出的 SVG。然而这没有能够阻止 Flash 迅速的被网民接受。基于 Flash 的动画、游戏等应用几乎是在一夜之间蔓延到了互联网的每个角落。
而今,新的挑战者出现了,他就是 HTML5 的新标签 canvas。
canvas 相比 Flash 显然是有其优点的。它不依赖于外部插件、与浏览器渲染引擎紧密结合、节约资源,最重要的是极大的简化了图形和网页中其他元素的交互过程。
对于 Flash 来说,使 Flash中的元素与网页中其他元素进行交互是要消耗大量时间和资源的,另外在编程上也相当不方便。
而 canvas 本身就是 HTML5 的一个元素,可以像操作普通 HTML 元素一样操作它。开发人员可以将所有的代码整齐的写在一个文件里,降低了维护与更新的难度。
然而canvas 也有其缺点:
其一,开发者不得不编程描绘每一个点和矢量曲线,在旋转缩放时更需要和矩阵变换打交道,这会增加描绘复杂图形的难度。而在 Flash 里,图形显示的 API 被封装在名为“Sprite(显示列表)”的类里,大部分图形元素都继承于此类,开发者可以使用多种工具设计图形,对图形进行旋转放缩只需要简单的调用类的函数。
其二,动画的实现存在缺憾。canvas 虽然提供了不同于传统的通过 div 块实现动画的方法,但这种方法仍然非常繁琐。开发者必须在每一桢动画显示时清空画布,然后重画所有元素,这必然导致包含大量元素的场景动画缓慢,只移动少量元素就要重画整个画布会浪费大量资源。而且创建动画也是一件十分繁琐的事情。相比起来,Flash的实现就方便多了,虽然从最底层来说,动画时仍然需要重画整个画布,但其被交予 Flash Player 自动处理,无需开发者手动管理。基于字节码的 Flash 在解析的过程中将会比即时编译的 HTML5 和 JavaScript 快速。一般来说,复杂动画将会更流畅。另外,良好封装的图形类和强大的设计工具使得动画的创建非常方便。
其三,没有提供一套方便的事件体系。开发者也许需要通过捕获鼠标在 canvas 中点击的坐标,判断用户到底点击了什么图形元素。在这个过程中可能要遍历所有的显示元素并判定点是否在图形内,实现起来比较繁琐,更不要说实现事件的冒泡和递归模型了。虽然今后出现的图形库可以解决这个问题,但这实质上相当于使用 JavaScript 构建了一套事件响应模型,其效率显然不如内建于浏览器的原生事件模型高。在 Flash 中,事件也被良好封装为类,捕获点击等事件自然不在话下,更重要的是提供了判断两个图形是否有交集的事件和函数,这在游戏编程中非常方便。另外,Flash 的最新版本将会支持多点触摸事件的响应,而 HTML 想要支持这点恐怕要等到 HTML6 了。
由以上分析我们可以看出,HTML5 需要的几个非常重要的东西:一个强大易用的图形库、硬件加速的图形解析和重绘、一个强大的编辑器(IDE)。
目前已经出现了基于 canvas 实现的游戏引擎。但是从效果上看仍然无法与 Flash 媲美。
WebGL 的提出让我们看到了硬件加速的希望,这将极大的改进图形显示的速度。但是目前它只被少数开发版本的浏览器支持。
IDE 方面,讽刺的是恰恰是 Adobe 为 Adobe Flash CS5 添加了一个将 Flash 转化为 canvas 的功能。在 JavaScript 方面,鉴于其为非强制类型的编程语言,对其进行代码提示等非常困难,提高编程效率较难。
如果以上三个问题不能被良好解决,将会限制 canvas 所能实现的效果的丰富度,增加开发的复杂度,从而最终阻碍其普及。
图为一个用 canvas 实现的绘图应用

video
video 标签可能是 Adobe 最反对的东西了,它极有可能打破 Flash 在在线视频领域的垄断地位。
但目前的情况是作为 video 内容的视频存在编码问题,Apple 和微软所支持的 H.264 不是开放标准,浏览器厂商必须为其付费。因此,作为三大浏览器之一的火狐浏览器拒绝支持此编码格式。谷歌虽然也收购了一套优质的编码技术,但是目前没有迹象表明谷歌会开放这个技术标准。
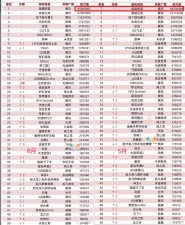
根据最近的统计,虽然 Google Chrome 浏览器和 Apple Safari 浏览器增长很快,但浏览器市场还是主要被火狐和 IE 所统治。如果火狐坚持不支持 H.264 编码格式,video 标签的推广将会十分困难。
所以,HTML5 需要一个既开放又优质的视频编码标准。
图为 video 标签的演示



本文来源:techxav 作者:佚名


 天下网吧·网吧天下
天下网吧·网吧天下