比较清爽的table样式,CSS样式源码,高大上但是又简洁
前言:
在写table样式时,默认的太土,老板要求「高大上但是又要简洁」,你说碰到这样的老板,UI都没有的情况下,只能靠自己的抽象能力去写CSS了。好在让我找到了一个不错的表格CSS。让老板满意了:
完整CSS样式代码:
.art_content_body_c>table {
border-collapse: collapse !important;
margin: 0 auto !important;
text-align: center !important;
width: 100% !important;
}
.art_content_body_c>table td, .art_content_body_c>table th {
border: 1px solid #cad9ea !important;
color: #666 !important;
height: 30px !important;
padding: 0 5px !important;
box-sizing: border-box !important;
text-align: center !important;
word-break: break-all !important;
}
.art_content_body_c>table thead th {
background-color: #CCE8EB !important;
width: 100px !important;
}
.art_content_body_c>table tr:nth-child(odd) {
background: #fff;
}
.art_content_body_c>table tr:nth-child(even) {
background: #F5FAFA !important;
}
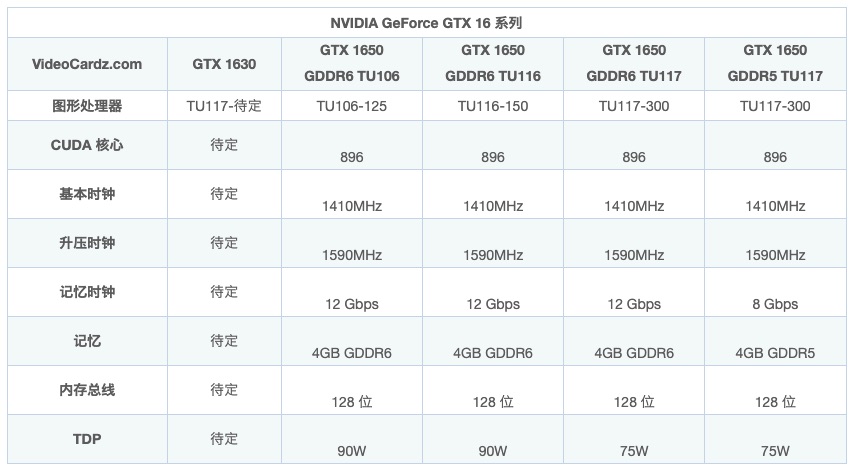
效果预览:





 天下网吧·网吧天下
天下网吧·网吧天下