uni-app初学教程三:运行第一个项目和页面简介
上一章:
uni-app初学教程二:uni-app工程简介,目录结构和工程注意事项-前端开发
今天继续,咱们先把上一章创建的这个项目,运行起来看看效果:
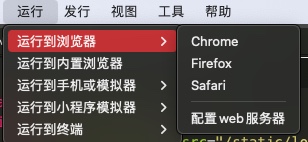
点HB(HBuilderX编辑器)菜单栏的运行->运行到浏览器->选择Chrome(没有安装的话安装一个)

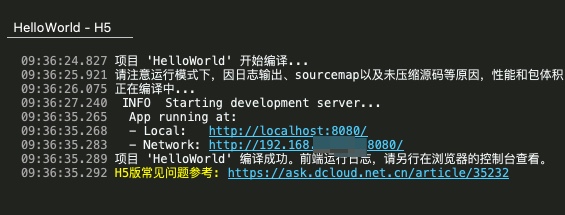
随后HB开始准备编译和正式编译运行项目(根据机器配置不同,编译所需时间也不一样):

编译完成后,自动打开Chrome浏览器浏览项目首页。
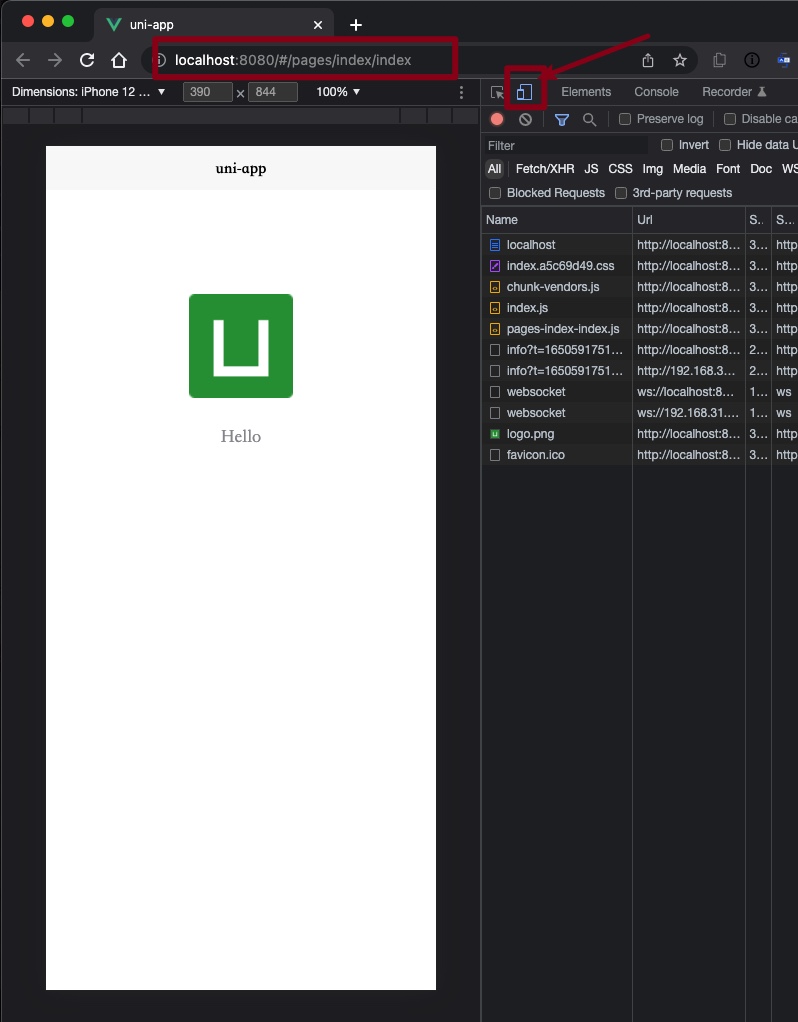
由于是H5项目,所以进入Chrome的模拟手机调试模式比较好(按F12,进入调试模式,点选手机模式),下面就是编译运行后的页面:

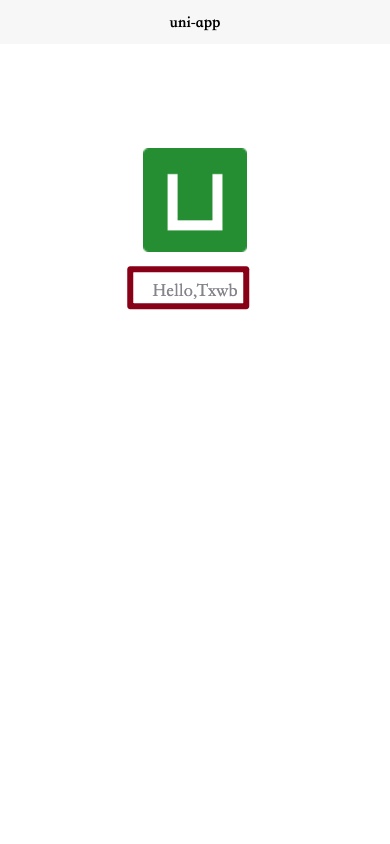
这里简单演示下修改页面标题功能:
回到代码,我打开uni-app项目的pages/index/index.vue文件,找到title变量的初始值:'Hello',咱们修改成'Hello,Txwb!'后看看页面的<text class="title">标签的文字有没发生变化!修改完成点保存,HB会自动差量编译,Chrome也会动态刷新,所以修改保存后能立即看到修改效果,你不用手动刷新Chrome的页面!

为什么修改index.vue会让页面发生变化呢?这里就要说到uni-app的页面介绍和.vue文件对应的关系了:
uni-app项目中,一个页面就是一个符合Vue SFC规范的.vue文件或.nvue文件。
.vue页面和.nvue页面,均全平台支持,差异在于当uni-app发行到App平台时,.vue文件会使用webview进行渲染,.nvue会使用原生进行渲染,详见:nvue原生渲染。
下一章咱们就这个页面相关知识进行详细讲解,目前你可以先认为,一个页面就对应一个uni-app项目pages目录下的一个.vue文件!





 天下网吧·网吧天下
天下网吧·网吧天下