uni-app初学教程二:uni-app工程简介,目录结构和工程注意事项
今天根据官方的uni-app介绍结合自己动手创建第一个uni-app项目:HelloWorld。
一、先来看看官方关于uni-app工程简介和目录结构的介绍吧:
工程简介
一个 uni-app 工程,就是一个 Vue 项目,你可以通过 HBuilderX 或 cli 方式快速创建 uni-app 工程,详见:快速上手。
#目录结构
一个uni-app工程,默认包含如下目录及文件:
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb(详见uniCloud) │─components 符合vue组件规范的uni-app组件目录 │ └─comp-a.vue 可复用的a组件 ├─hybrid App端存放本地html文件的目录,详见 ├─platforms 存放各平台专用页面的目录,详见 ├─pages 业务页面文件存放的目录 │ ├─index │ │ └─index.vue index页面 │ └─list │ └─list.vue list页面 ├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此 ├─uni_modules 存放[uni_module](/uni_modules)规范的插件。 ├─wxcomponents 存放小程序组件的目录,详见 ├─main.js Vue初始化入口文件 ├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期 ├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见 ├─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见 └─uni.scss 这里是uni-app内置的常用样式变量
Tips
- 编译到任意平台时,static 目录下的文件均会被完整打包进去,且不会编译。非 static 目录下的文件(vue、js、css 等)只有被引用到才会被打包编译进去。
- static 目录下的 js 文件不会被编译,如果里面有 es6 的代码,不经过转换直接运行,在手机设备上会报错。
- css、less/scss 等资源不要放在 static 目录下,建议这些公用的资源放在自建的 common 目录下。
- HbuilderX 1.9.0+ 支持在根目录创建 ext.json、sitemap.json 等小程序需要的文件。
| 有效目录 | 说明 |
|---|---|
| app-plus | App |
| h5 | H5 |
| mp-weixin | 微信小程序 |
| mp-alipay | 支付宝小程序 |
| mp-baidu | 百度小程序 |
| mp-qq | QQ小程序 |
| mp-toutiao | 字节小程序 |
| mp-lark | 飞书小程序 |
| mp-kuaishou | 快手小程序 |
| mp-jd | 京东小程序 |
二、然后我们来创建第一个HelloWorld的uni-app项目吧:
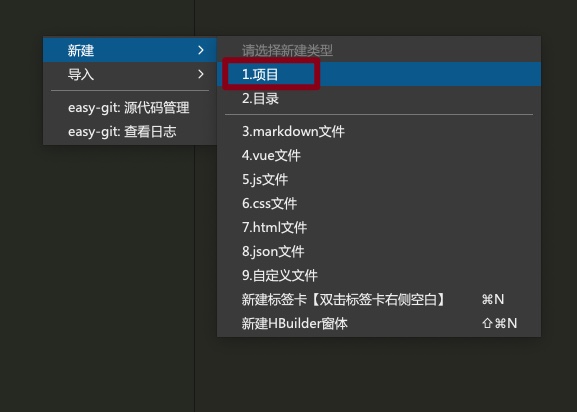
打开HB编辑器(HBuilderX),菜单新建->项目:

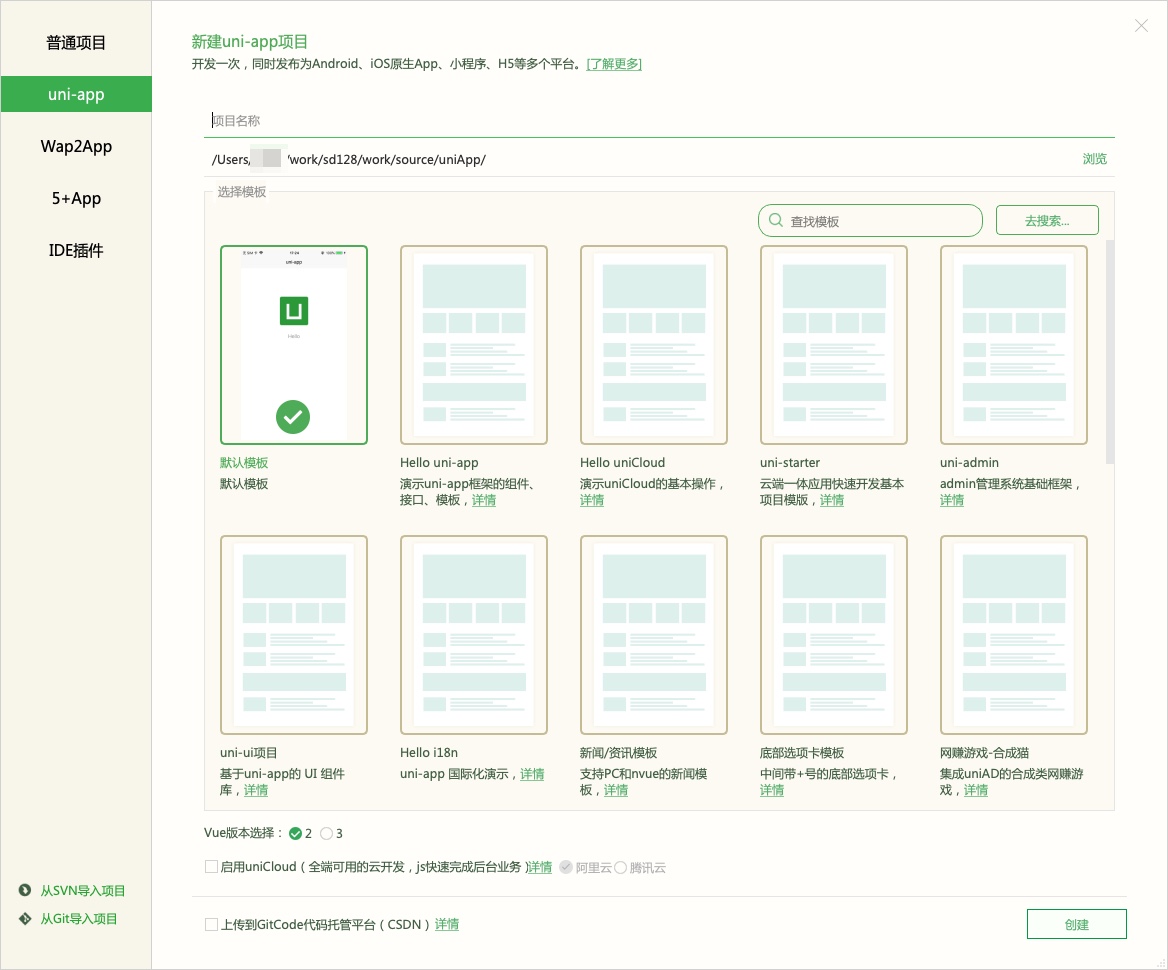
输入uni-app项目名称和选定保存文件夹、选择默认模板->点创建

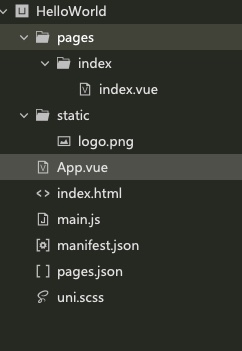
可以看到创建好后默认的项目目录结构和文件:






 天下网吧·网吧天下
天下网吧·网吧天下